Étape 3: Apprentissage
L'apprentissage fut la partie la plus simple, mais la plus longue. Celle-ci fut faite en majorité sur codecademy.com, mais a été completé grâce à w3schools.com.
Codecademy
Comme je l'ai déjà mentionné, codecademy offre un cours de HTML et de CSS complet. C'est pour cette raison que la grande partie de mon apprentissage a été fait là. Les cours interactifs commencent par enseigner les bases de HTML: 
Puis, de plus en plus de notions sont acquises et le code devient plus long et complexe:

Une fois que le HTML est bien compris, on débute le CSS. C'est ce langage qui rend les sites beaux et organisés: 
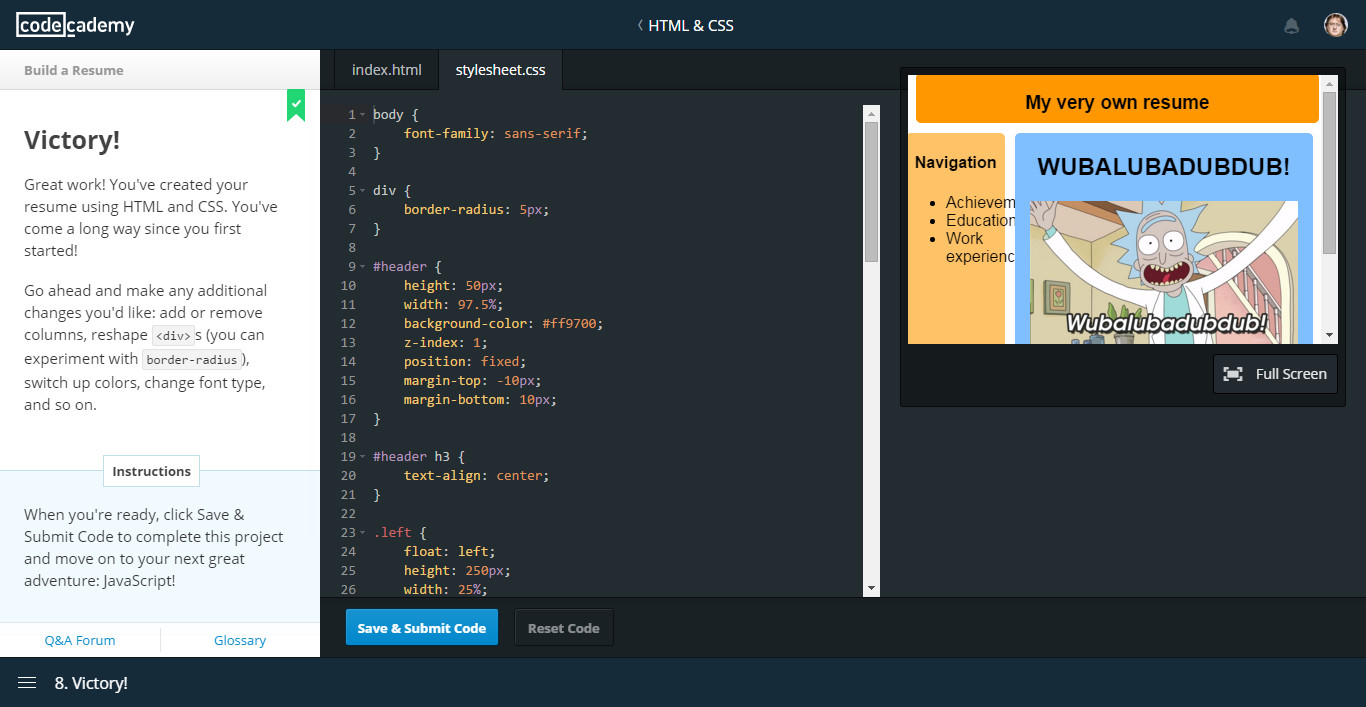
Et puis, le reste du CSS est appris et on peut finalement faire des sites complets: 
Enfin, en n'utilisant que codecademy, j'ai réussi à créer un code pour un site qui contient toutes les structures essentielles. De plus, je connaissais presque tout le reste des notions pour y ajouter le contenu que je voulais.
W3Schools et autres
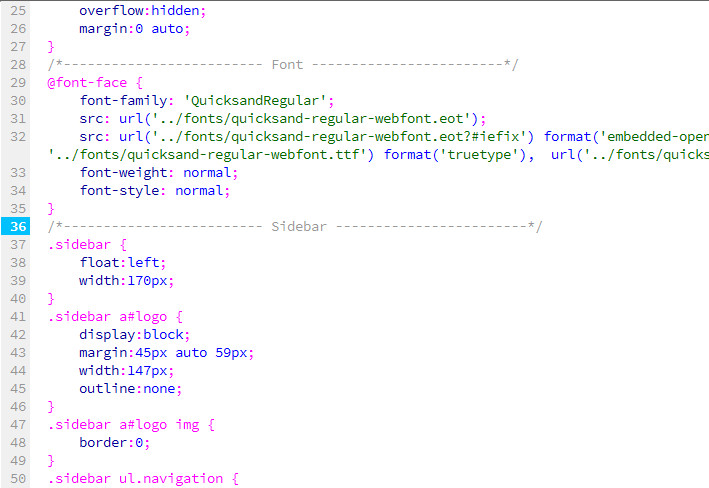
Pour compléter mon apprentissage, j'ai visité des sites où l'on peut voir leur code de source. En analysant ces codes, j'ai appris comment organiser les sites tant au niveau du code (ex: la division en sections ci-dessous), qu'au niveau des fichiers. 
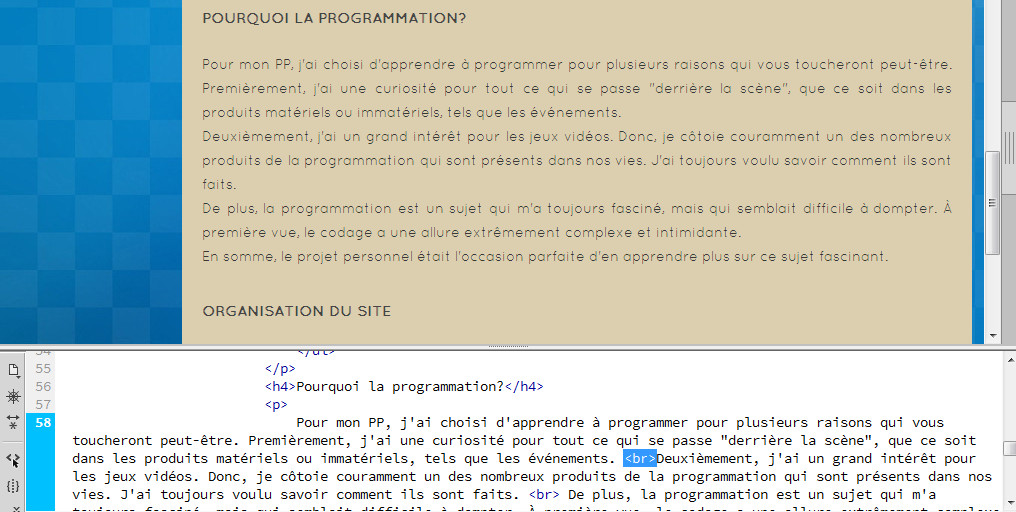
En plus de l'organisation, j'ai observé de nouvelles propriétés que l'on peut appliquer sur les éléments de la page. C'est ici que W3Schools m'a été très utile. J'ai appris à utiliser les nouvelles fonctions en les cherchant sur le site de référence. Le parfait exemple de ceci est la fonction "< br >" 
Cette fonction permet de passer à la ligne suivante. Je l'ai utilisé à plusieurs reprises pour passer à la ligne suivante sans créer une autre division dans le code. Elle n'a pas été montrée sur codecademy, malgré son énorme utilité.