Étape 4: Produit final
Finalement, grâce à la recherche, à la planification et à l'apprentissage, j'étais prêt à commencer mon site final. J'ai embarqué sur un programme de codage, puis j'ai créé, une à une, les pages qui forment mon site final.
Introduction, la page modèle
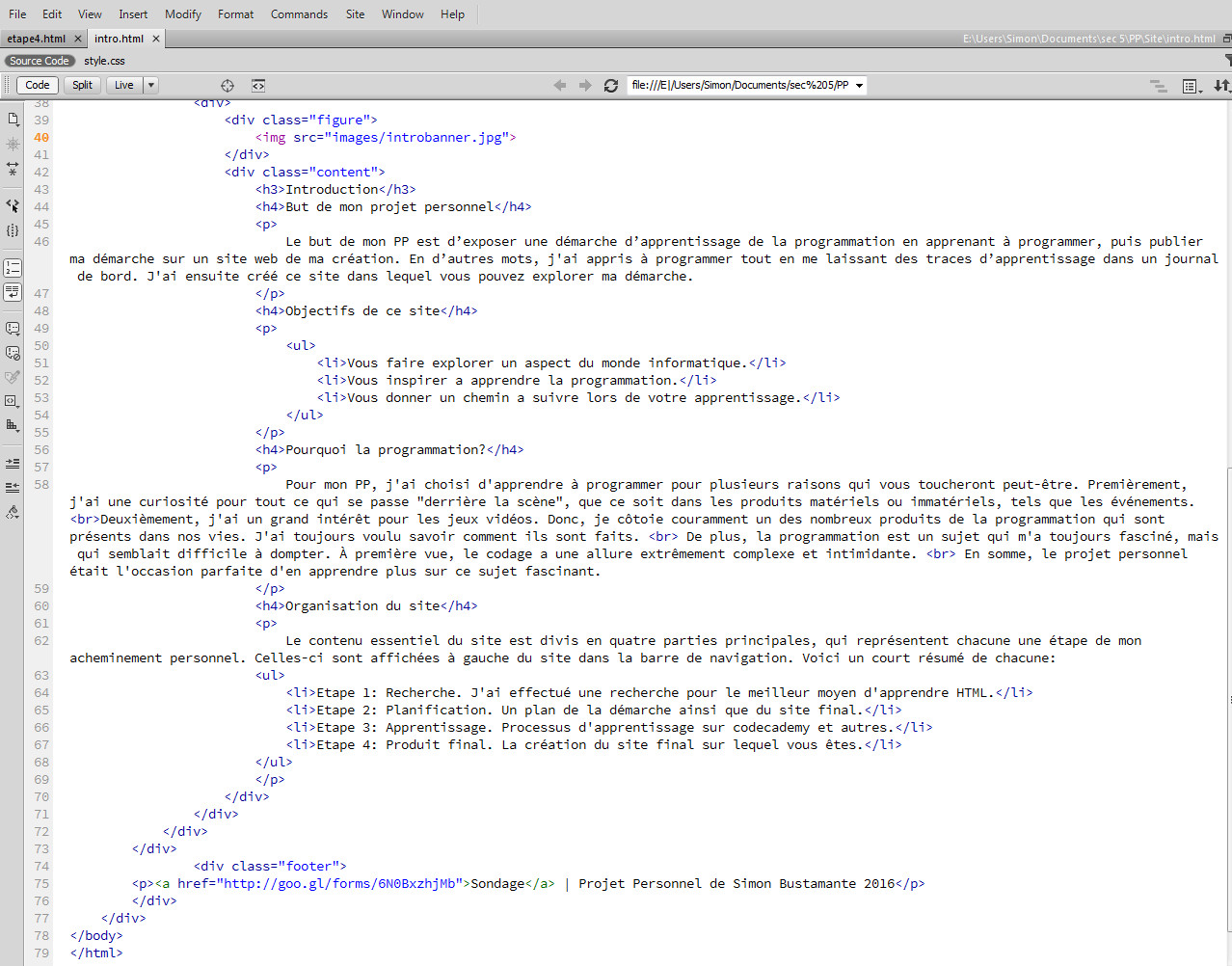
Le programme que j'ai utilisé pour programmer s'appelle Dreamweaver. Il permet, entre autres, de voir les résultats du codage en direct sur la moitié supérieure de l'écran. Voici l'exemple utilisé ultérieurement: 
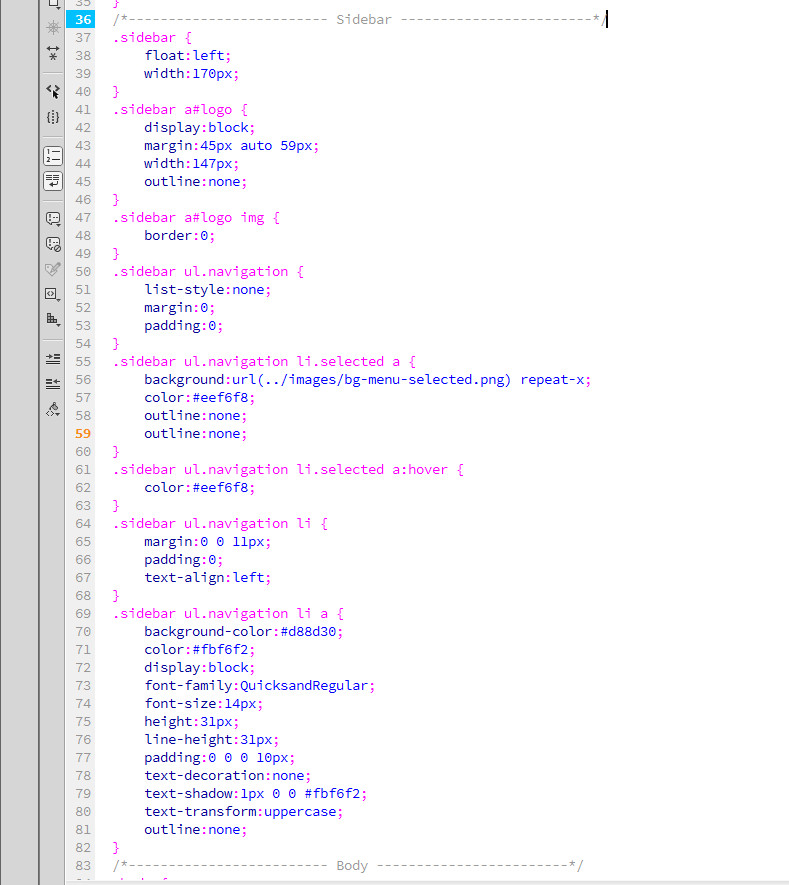
Une fois le logiciel prêt, j'ai commencé à écrire la page d'introduction. C'est celle-ci qui m'a servi de modèle pour les autres pages. Je l'ai écrit à la façon d'un site que j'avais analysé lors de mon apprentissage. Il y a trois grandes parties: le « sidebar », le « content » et le « footer ». J'ai utilisé le « sidebar » comme la barre de navigation. Le« footer » est la partie très simple au bas de la page. Le « content » est le reste du site. En tant qu'exemple, voici le code CSS du « sidebar »: 
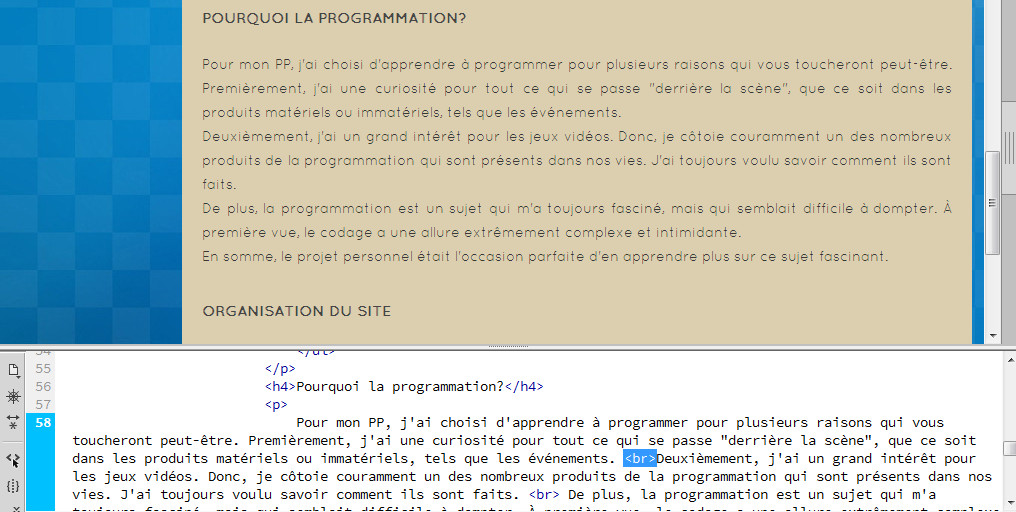
Après avoir programmé le fonctionnement essentiel des trois parties, je me suis attaqué à l'allure générale du site, comme le fond du site. Une fois complétée, j'ai ajouté le contenu individuel de la page d'introduction. Ici, il y a le code du texte dans la page: 
Ensuite, j'ai utilisé cette page comme modèle, puis j'ai créé mes autres pages, une à une, en utilisant les connaissances que j'ai acquises.
Conclusion
Le cheminement a été long et difficile, mais extrêmement gratifiant. La recherche, la planification, l'apprentissage ont tous été des étapes essentielles pour la création de mon site internet final. J'en ai beaucoup appris sur ce sujet qui me fascine, et je suis sûr que ces connaissances me serviront dans le futur. J'espère vous avoir aidé à explorer le monde de la programmation et peut-être même vous inspirer à en apprendre plus par vous-mêmes et débuter des cours sur codecademy.